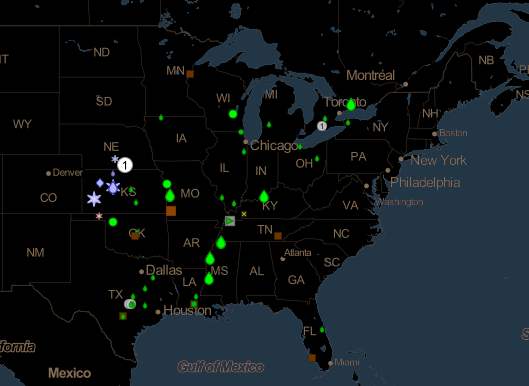
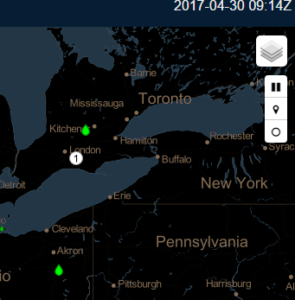
mPING, a real-time weather application, offers interactive insight into what is really going on with the weather in any location around the world. Users can access the app to either anonymously submit reports of current weather at their own location or view reports from others by downloading the app from iTunes or Google Play. All reports are shown through a repeating display over a specific time frame with an icon designating the specific type of weather such as rain, drizzle, snow, flooding, wind, and hail. The same map of the reports can also be accessed online at the mPING website. The image above is a screenshot from the mPING website of recent weather in the midwest.
The app was launched in 2012 by developers from NOAA’s National Severe Storms Laboratory and University of Oklahoma and the Cooperative Institute for Mesoscale Meteorological Studies to assist in fine-tuning weather forecasts. According the the NOAA website, NOAA National Weather Service (NWS) forecasters can access the reports on their office workstations. This allows them to "overlay mPING reports with other data such as radar and satellite observations to aid them in their decision-making." Also the site reports that "television stations and private weather companies have the opportunity to build the ability to submit and display mPING submissions in their own branded applications, making the information available to the public in new ways."
Some tips to keep in mind while viewing the map:
- The time frame displayed is over a three-hour period, and the time clock in the upper right corner is set to Greenwich time. (As an aside, per the NWS website: "All aspects of meteorology are based upon a world-wide 24-hour clock called Zulu time (Z), more commonly called Coordinated Universal Time (UTC). You will notice all weather maps, radar, and satellite images all have their time expressed in "Z". The Zulu term stems from military usage while Coordinated Universal Time is the civilian term for this 24-hour clock.")
- You can start and stop the play of the weather reports by clicking the play/pause button in the upper right. This is the top button in the vertical line of three buttons located under a layer button.

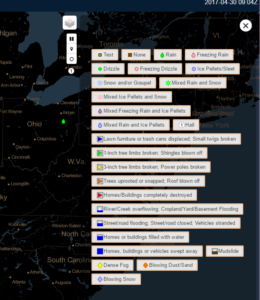
- A legend for the icons can be found by clicking the middle button in the vertical line of three buttons located in the upper right of the screen. Below is a screenshot of the legend which will slide out after clicking this button. This legend also shows the type of reports which can be submitted. (Click the image for a higher resolution view.)

- The bottom button in the vertical line of three buttons can be used to turn on and off the history of weather. Turning it on means that over the three-hour display all weather events will remain showing in the display. Turning it off means that as the weather plays out over the three-hour time period shown, you will only see weather reports at the time they were reported.
- The layer button at the very top of the upper right of the screen allows the user to change to a topographic background instead of the black default background shown here.